このサイトは、ほとんどPC初心者だった頃から今日まで、何かしらほとんど毎日PCを使っている管理人の備忘録です。
しかしPCも機械ですから、不調になることもあり過去には大切なデータを全て無くしてしまった経験もあります。
毎日、就寝する前にバックアップを取っておけばよかったのですが、当時の私は、
「そう簡単にPCは壊れないだろう」という、何とも安易な考えを持っていましたので、
いざ壊れてしまうと、その損失の大きさに愕然とした苦い思い出があり、
それ以来、外付けHDDを使って、こまめにバックアップを行うようになりました。
多くの方が、これに近いような経験の一つや二つは、お持ちなのではないでしょうか。
最近も、PCの挙動が不安定になり、内蔵のHDDの交換を自分でやりました。
またその前には、DVDドライブが故障して、読み込みも書き込みもできなくなり、
取引先の方とのデータの受け渡しができず、仕事にも支障が出てしまったので、
こちらも自分で交換しました。
とは言うものの、私はまったくの素人ですから、一つの作業をするにも、
一つ一つ調べながらの作業ですから、膨大な時間と労力が必要となります。
しかし、そんな苦労も「喉元過ぎれば熱さ忘れる」と言う事になってしまうもので、
次に同じような状況に陥ったときには、また一から調べ直すことも往々にしてあるものです。
そんなことにならないように備忘録として書き留めておくことにしたのですが、
ひょっとすると、「私と同じような思いの方がいらっしゃるのではないか」と思い、
こんなサイトを作ってみましたので、参考になるような事があったら一度見てください。
SIRIUS(シリウス)を使って新しくサイトを作るところまで出来たので、
ここでは、サイトのオプション設定を行う事柄を書き留めておく。
SIRIUSで作ったサイトの細かな設定を行う
サイトオプションの設定も次の段階に入ることにする。
ここは、保存するフォルダやファイル名の設定だけなので、ごく簡単に説明しておきます。
SIRIUSサイトの表示に関する設定
SIRIUSで作成したサイトのカテゴリフォルダやエントリーファイルなどの
保存名を任意で決めることが出来る。
その保存名などの設定をここで行うのだが、
この中で1箇所だけ注意しなくてはならない項目があるので、
その項目設定は、見逃さないようにしてもらいたい。
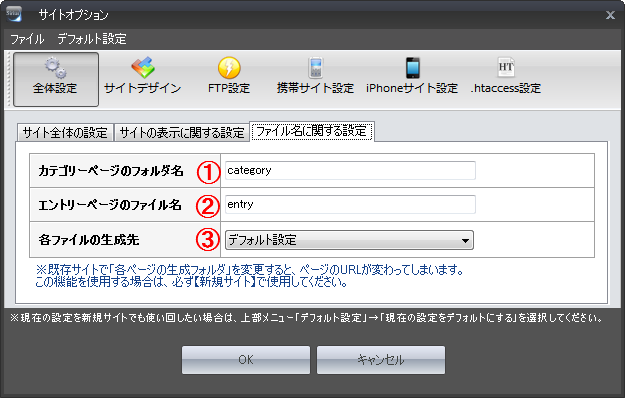
それでは、下の画像で設定項目を確認してからはじめよう。

見てもわかるように、設定する項目は3項目しかないので、
これまでより簡単に設定できるでしょう。
| 1)カテゴリーページのフォルダ名 |
|---|
| デフォルトで設定されているのは「category」とそのままだが、
この名称をオリジナルに変更することが出来る。 |
| 2)エントリーページのファイル名 |
| ここもデフォルトでは「entry」とそのままだが、
この名称もオリジナルに変更することが出来る。 |
| 3)各ファイルの生成先 |
| ここは、サイトを作るときの階層構成を決定する大切な項目になる。
|
これで「>SIRIUSサイトの表示に関する設定」も終わりですが、
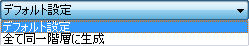
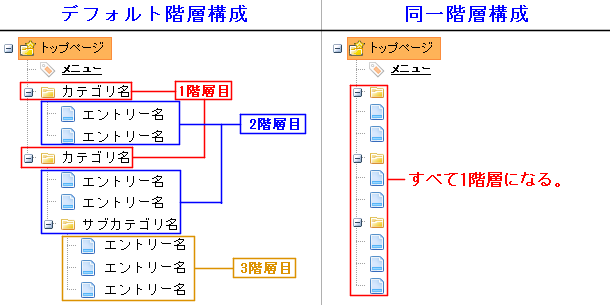
ここで、階層構成について簡単に説明しておきますので、下の画像を見てください。

見てわかるように、デフォルト階層構成では、通常のPCのフォルダ構成と同じように生成されるのに対して、
同一階層構成では、すべて同じ階層にフォルダもファイルも生成されています。
これが、サイトの階層構成になるのですが、これには大きな違いがあります。
Webサイトとして公開したときには、どちらもトップページが表示されるのは同じなのだが、
次のページに移ったときに、大きな違いがでるんです。
デフォルトの場合、次に出てくるのは、カテゴリフォルダですが、
同一階層構成の場合は、いきなりエントリーページに移動することになります。
つまり、メインの入り口は、同じなのだが、デフォルトは次の入り口があるのに対して、
同一階層構成では、この入り口が無いのです。
簡単な例をあげてみると、病院を思い浮かべてください。
大病院へ行ったとして、玄関から入ると案内板が眼入ったとして、
各診療科目ごとに分けられていて、目的の診療科がどの階のどこにあるのかがわかるのが、
デフォルト階層構成になります。
一方、同一階層構成では、同じ診療科目でも、細分化された診療科も同じようにかいてあるので、
どこにあるのか探すのが大変になります。
このような違いが出てくるので、作るサイトによって使い分けるといいでしょう。
ここで注意点なのですが、
最初に設定した階層構成を途中で変更することは、控えるようにしてください。
サイト運営中に途中で変更すると、階層構成が変ってしまうので、
アクセスできなくなるページが、一挙に増えることになってしまい、アクセス数の減少につながりますので、
十分銃慮してから変更するようにしてください。
もし、どうしても変更するのであれば、アクセス不能となるページは、
新しいサイト構成で、該当するページへリダイレクトするようにすると、
アクセス数の減少を抑えられる可能性が高いですし、
検索エンジンのクローラーも巡回できるので、早い段階で、新しいURLがインデックスされます。